

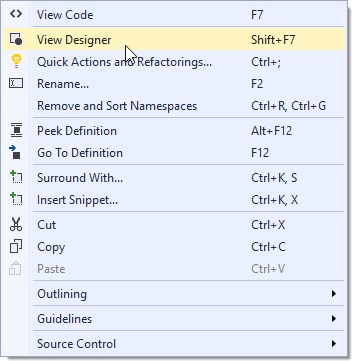
Similar changes can be configured in Blend using Tools |Options |Environment |Documents. The CheckBox Reload modified files unless there are unsaved changes configuration will load changes made in the XAML file outside Visual Studio editor. In Visual Studio 2015, from Tools |Options |Environment |Documents select the checkbox as shown in the following image: We can manage this reload with seamless integration with the following settings. In Visual Studio the Background property will be updated from Brown to Red. Once clicked, you will observe that the updates made in Blend will be reflected in Visual Studio. To reload the file with the external changes, we need to click on Yes or on the Yes to All button. The above window notifies that the file is updated externally. Step 3: Visit the project again in Visual Studio, and the following window will be displayed: Step 2: In Blend, change the Background property of the button to Red as shown here.

This blend version is more similar to the Solution Explorer window in Visual Studio.
#Xamarin studio xaml designer update
To update the XAML in Blend, right-click on the MainWindow.xaml and select Design in Blend option as shown in the following image: In this project, open MainWindow.xaml and add a button to it. Step 1: Open Visual Studio 2015 and create a new WPF Application.
#Xamarin studio xaml designer for free
Download this magazine from here or Subscribe to this magazine for FREE and download all previous and current editions This article is published from the DNC Magazine for. Visual Studio 2015 contains new settings that allows the integration of the two IDEs to be seamless. In this case, the file updated by the designer or developer should be reloaded by the IDE (Blend and Visual Studio) each time. Many-a-times it is possible that the UI Designer and Developer work on the same XAML file. Similarly the UI Developer uses Visual Studio to add functionality to the design. In the development process, the UI Designer uses Blend to manage XAML design using design templates, styles, animations etc. In this article, we will take an overview of some of these new features.Īpplication development in XAML needs efforts from both UI Designer and Developer. The latest release of VS 2015 provides some new XAML development features for applications. With an increase in XAML based apps for Windows Phone, Windows 8+ and Universal apps, developers have been demanding new features for XAML in the areas of memory and CPU profiling, UI debugging, seamless integration between Visual Studio and Blend.


 0 kommentar(er)
0 kommentar(er)
